I recently came across Koala’s website, an Australian furniture manufacturer and retailer. Being the curious individual I am, I opened up some of my go-to Chrome extensions to scope out the technical SEO setup for the site.
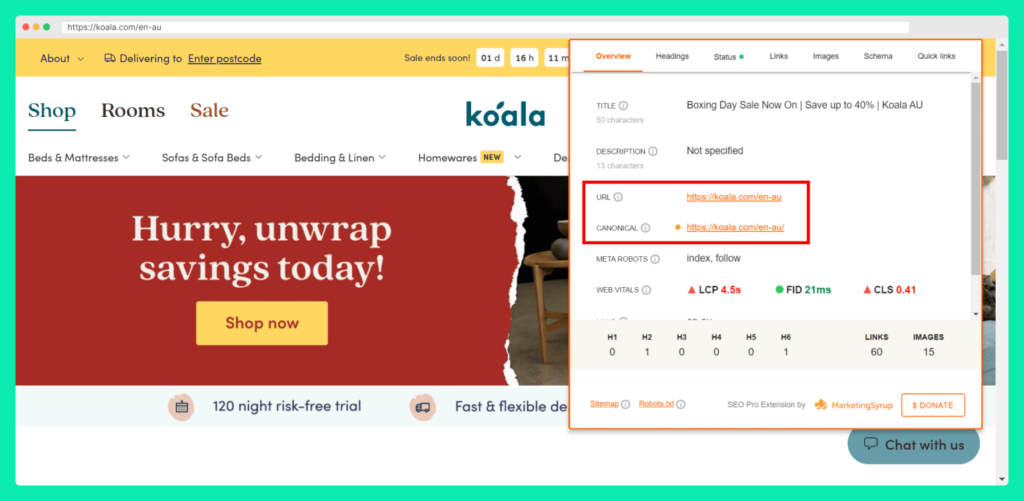
First, I noticed that the homepage was canonicalized to a URL version ending in a trailing slash:

It’s an interesting observation.
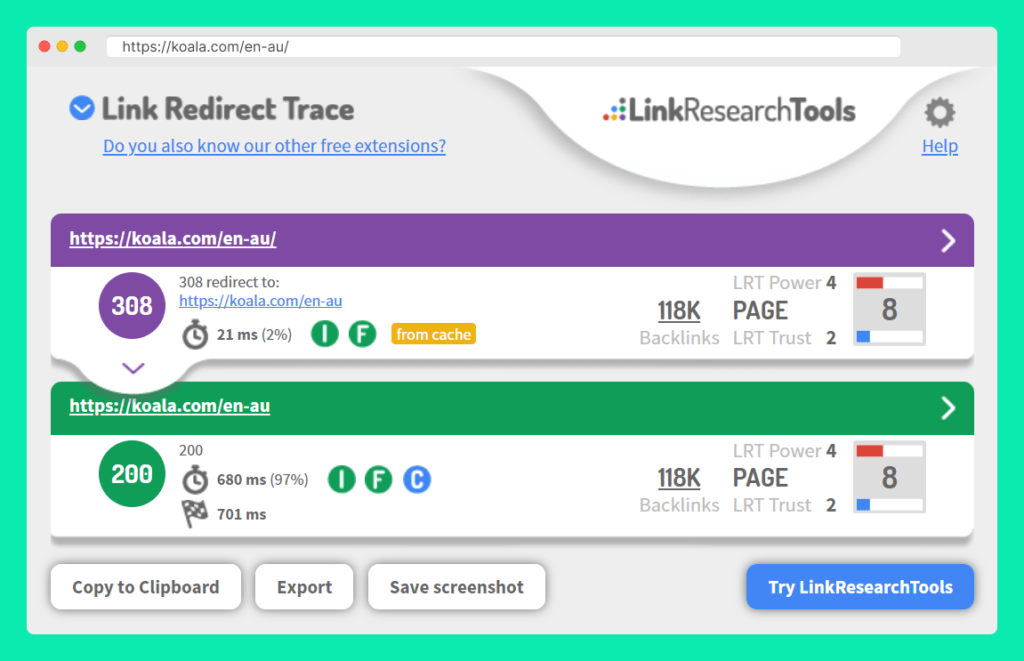
Next, I intentionally switched to the referenced homepage canonical URL (the one ending with a trailing slash) and was redirected back to the canonicalized URL with a 308 status code.

At this point, I have two questions: why am I being redirected to a canonicalized homepage URL? And why is a 308 permanent status code being used and not a 301?
As a technical SEO specialist, I wanted to use this scenario as an excuse to hypothesise why things have been implemented as they have.
Let’s first understand a 308 status code and why it was used instead of other 3XX redirect codes. Afterwards, we’ll look at the canonicalized homepage URL we’re being redirected back to and see if it impacts SEO performance.
Disclaimer
I would like to highlight that I have no affiliation with the Koala website and do not intend to shine a negative light on the website or the team behind it. For all I know, the issue at hand is a non-issue. Additionally, from an outside perspective, it is always impossible to understand the internal discussions and level of resources associated with a website. The aim of this guide is strictly to discuss a technical SEO subject that some might find interesting.
With that said, let’s dive in.
What is a 308 redirect?
Introduced in 2015 as part of the HTTP/1.1 initiative, the 308 permanent status code was necessary to cover a need that wasn’t being addressed by the 301, 302 and 307 status codes.
In short, the 308 is a permanent redirect that forbids the user-agent from changing the HTTP request method of GET or POST.
The 301 code, for example, is also a permanent redirect but doesn’t have to explicitly inform the user-agent what method it must use. And, in certain instances, a POST and GET mix-up can cause unnecessary drama for a developer. So there are circumstances where a 308 is a more reliable code to implement.
And, importantly, Google confirmed that a 308 code is treated the same way as a 301. The permanent nature of both codes means that link equity gets passed to the new location, and Googlebot can cache page resources if inclined to do so.
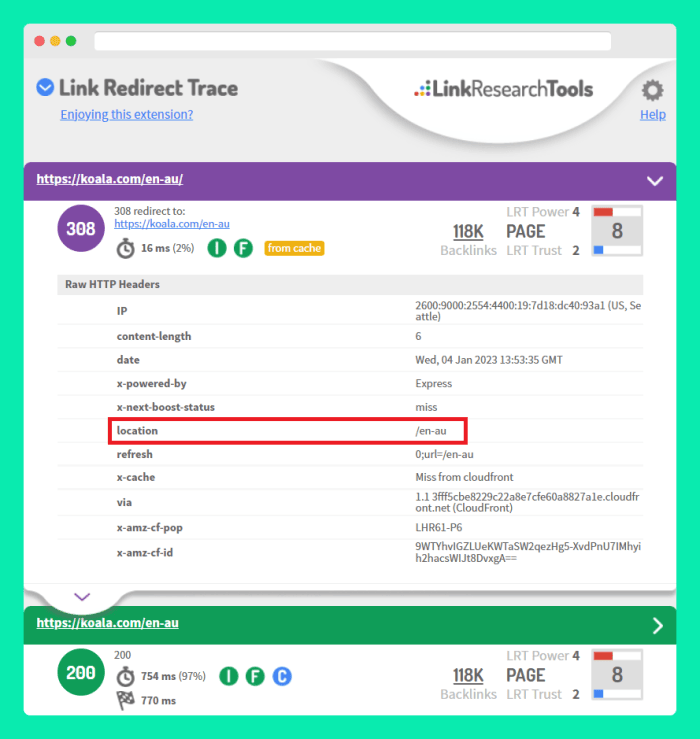
The 308 permanent status code is specified within the ‘Location’ response of the HTTP headers, telling the user-agent where the resource is to be found. In the case of the Koala website, you can see that the ‘Location’ response header stipulates that the resource can be found at /en-au (the canonicalized version of the website).

To learn more, I encourage you to read this article by Frances Banks: 308 Permanent Redirect: What It Is and How to Fix It.
Why is a 308 redirect used?
The key question I want to explore is why the developers decided to use a 308 permanent redirect instead of a 301.
Now, bear in mind that all my ramblings here are just speculation. Without speaking to the website developers, I’ll never know for sure. But let’s run through some possibilities.
At the beginning of my analysis, I had an improbable hypothesis that the homepage redirect was being triggered by the website’s A/B testing tool, Contentsquare. A while back, I had a similar issue with a client where a JavaScript redirect on the homepage triggered a 302 redirect caused by an A/B test the marketing team was running.
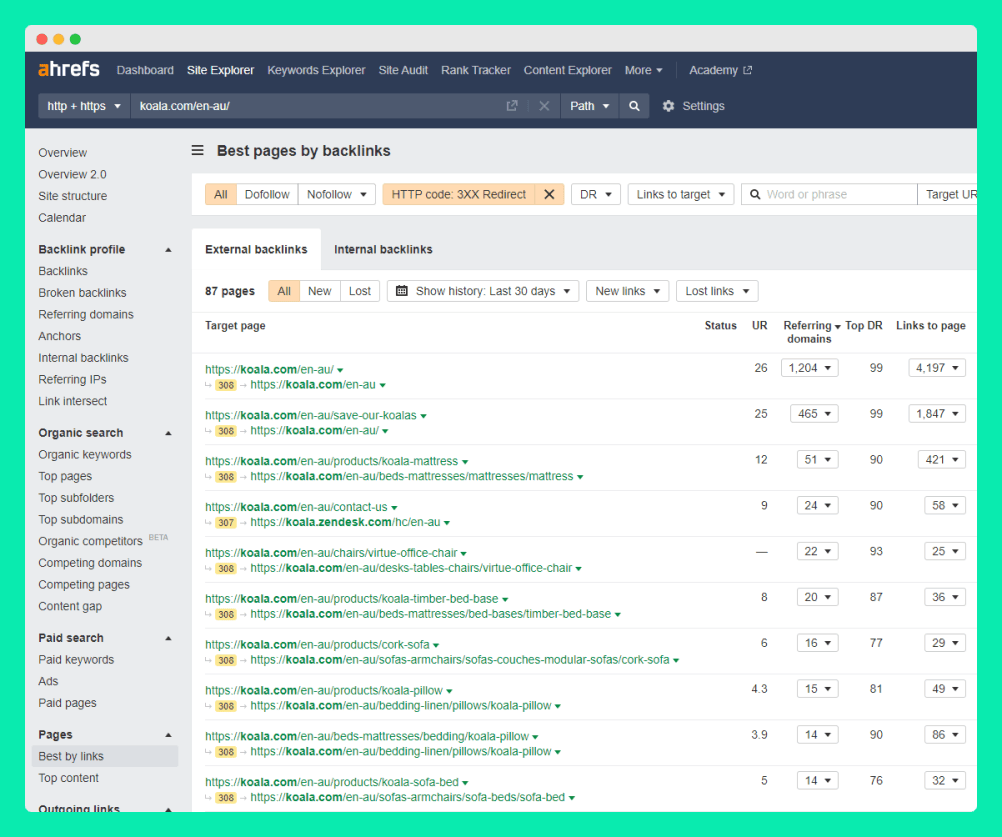
However, I quickly discounted this line of thought after discovering that the 308 status code is widely used across the site to redirect pages:

At this point, it seems that the developers are choosing to use the 308 status code as the de facto method for permanent redirects across the website.
So my second hypothesis was that the redirects happen on the Edge to reduce the burden on the origin server. And perhaps a 308 redirect is already baked into the CDN’s infrastructure. We can see that the Koala website uses Amazon Cloudfront CDN to deliver content. It wouldn’t be out of the realm of possibility that the powers that be opt for a CDN-level redirect because of some development-led reason. Or, ease of implementation.
Yet, looking at the 308 response headers, I could see that the x-cache was showing ‘Miss from cloudfront’. And, the AWS documentation clearly states that “If the X-Cache header is “Miss from cloudfront,” then the request was retrieved from the origin and wasn’t served by the cache.” So, this line of thinking was a deadend.
Afterwards, I thought about the website’s tech stack and whether any of the underlying functionality may require a stricter, more reliable redirect method.
Inspecting the website with Wappalyzer and Chrome DevTools, I can see that the website is client-side rendered using React, Next.js and Webpack to bundle the JS code. So, there’s a heavy reliance on JavaScript. In addition, there’s a bunch of other technologies playing a part such as Graphql, headless CMS, CDN and a host of third-party marketing tools in use.
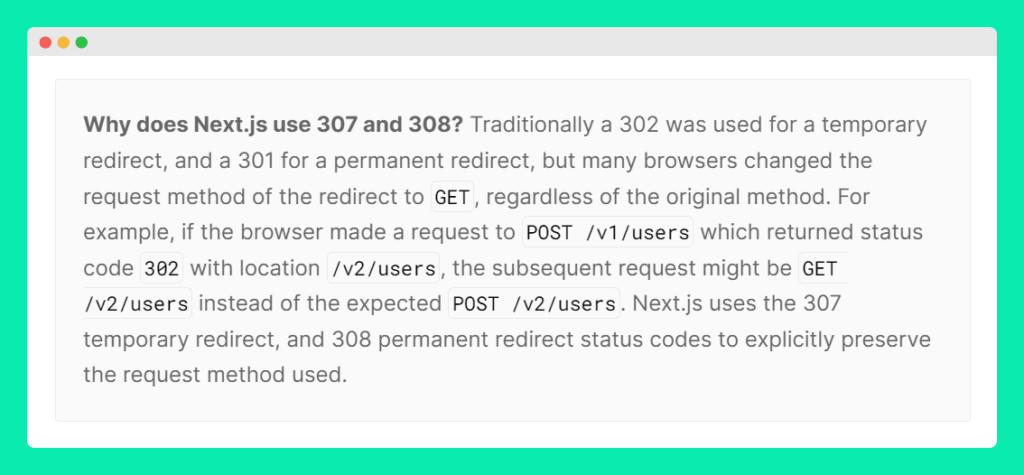
Eventually, and quite by chance, I stumbled across the official Next.js redirect documentation page, which stipulates that by default, Next.js uses 307 and 308 status codes instead of 302 and 301:

The next.config.js file found in the root level of the project structure is used to define the redirect routes, as shown below:
module.exports = {
async redirects() {
return [
{
source: '/old-url,
destination: '/new-url,
permanent: true,
},
]
},
}
Out of the box, Next.js is configured to implement a 308 redirect if the ‘permanent’ parameter is set to ‘true’, or a temporary 307 redirect if set to ‘false’.
So the most likely candidate to explain the reason for using the 308 permanent redirects is the reliance on the Next.js infrastructure and its native functionality. Next.js has obviously gone for this blanket rule after experiencing redirect issues with the browser, which often changes the method from POST to GET (or vice versa) for subsequent requests.
At any rate, it’s important to point out that all this is just speculation and a confirmation by the developers would be needed here but there’s a good chance we hit the nail on the head.
Do the findings impact SEO performance?
Broadly speaking, it doesn’t look like the 308 redirects are negatively impacting the SEO performance of the site, which confirms Google’s message that it treats a 308 as a 301 permanent redirect.
Interestingly, some of the website’s most visited pages from organic traffic are also the destination URLs for 308 redirects.
Now, as to the question regarding the canonicalized homepage: one has to assume that it was an implementation error. However, the data shows that the homepage is still getting a healthy amount of traffic and is showing in position 1 for their brand keyword. It tells me that Google chose to ignore the canonical hint. Particularly with the high number of internal and external links pointing to the page.
Summary
From a technical SEO hygiene perspective, I like the implementation of any website I work on to be fundamentally correct. Therefore, I would like to fix the canonicalized tag on the correct version of the homepage.
However, this case study shows us that Google can sometimes overlook certain technical implementations, and traffic will flow just fine! Let’s be honest; Googlebot has seen a lot worse!
If you have any insightful feedback on the subject, I would love to hear from you on Twitter or LinkedIn so feel free to reach out.